Danh mục tin
Hướng dẫn cách gắn chat Facebook, Zalo, ... lên website của bạn trên Webvua
Làm sao để gắn các nút Zalo hoặc nút Messenger Facebook vào website mà bạn tạo trên Webvua bây giờ?
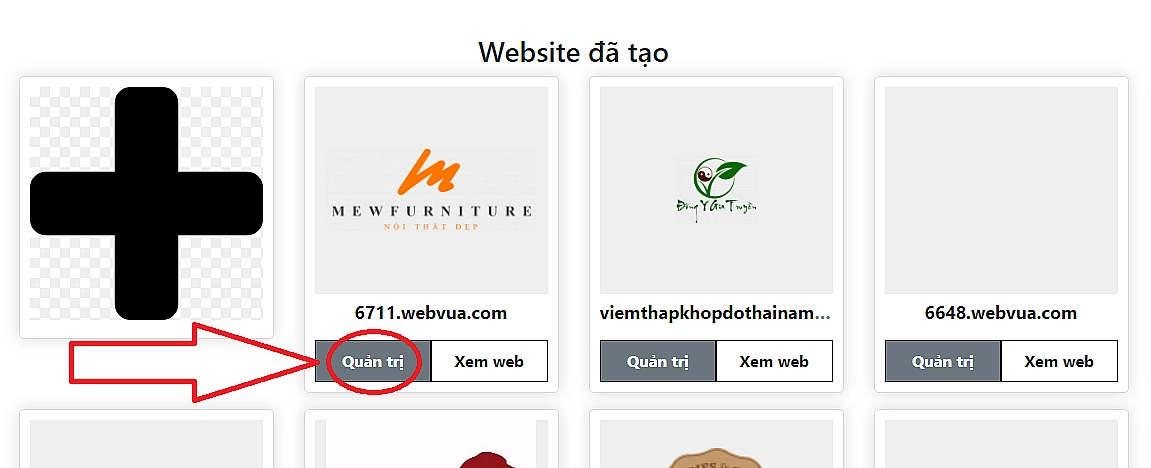
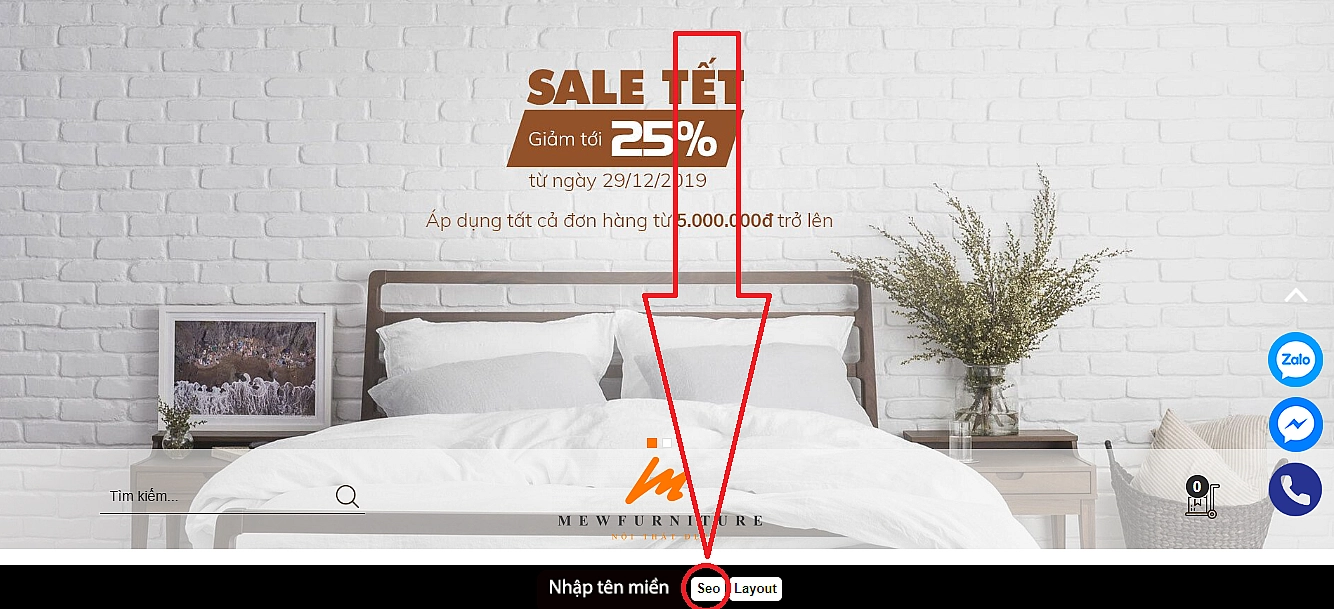
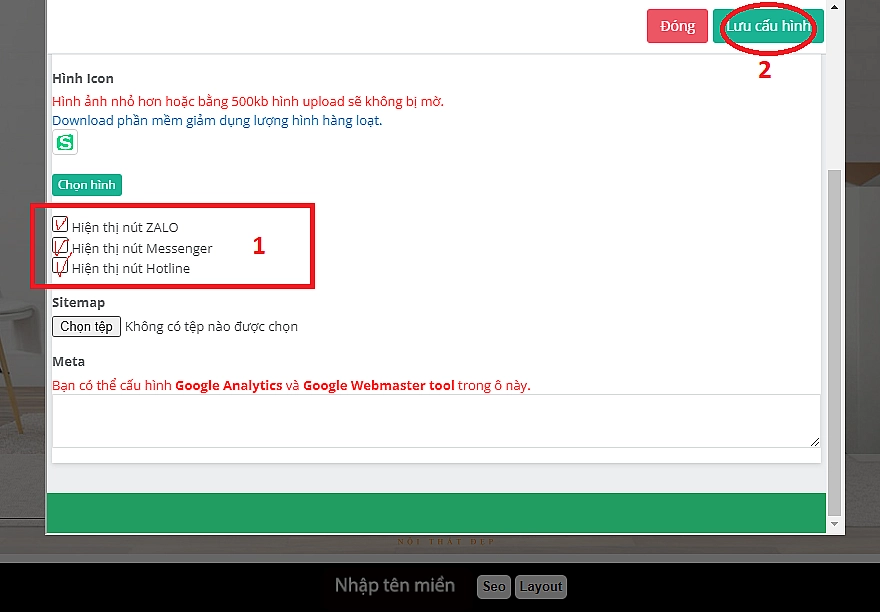
Trước tiên bạn cần phải hiểu là Webvua cho phép bạn gắn những đoạn code từ tất cả trang web khác bằng cách bạn vào quản trị web --> nhấn vào nút "seo" dưới cuối trang quản trị --> Bật các nút Zalo, Messenger, Call lên và nhấn nút lưu lại là xong



Bạn nhớ là nhấn nút lưu lại nhe.


